🚀 COMO Crear una PAGINA WEB con ( HTML + CSS \u0026 JS ) - PASO A PASO 2023
Cómo hacer una página web en HTML
Bienvenido/a al fascinante mundo del desarrollo web. Si estás interesado/a en aprender cómo crear tu propia página web utilizando Hna, has llegado al lugar indicado.

En esta guía te compartiré los pasos básicos para que puedas comenzar a construir tu sitio web desde cero.
Paso 1: Planificación y estructura
Antes de comenzar con el código, es importante que tengas una idea clara de lo que quieres lograr con tu página web.
Páyina comenzar por hacer un boceto en papel o utilizar alguna herramienta de diseño para visualizar cómo quieres que se vea tu sitio.
Luego, define la estructura de tu página web.
Piensa hace los diferentes elementos que deseas incluir, como encabezados, párrafos, imágenes, enlaces, formularios, entre otros.

Organiza estos elementos en secciones lógicas y decide cómo se relacionarán entre sí.
Paso 2: Código HTML básico
Una vez que tengas la planificación lista, es hora de comenzar a escribir el código HTML.
Abre qeb editor de texto favorito y crea un nuevo archivo con extensión ".html".
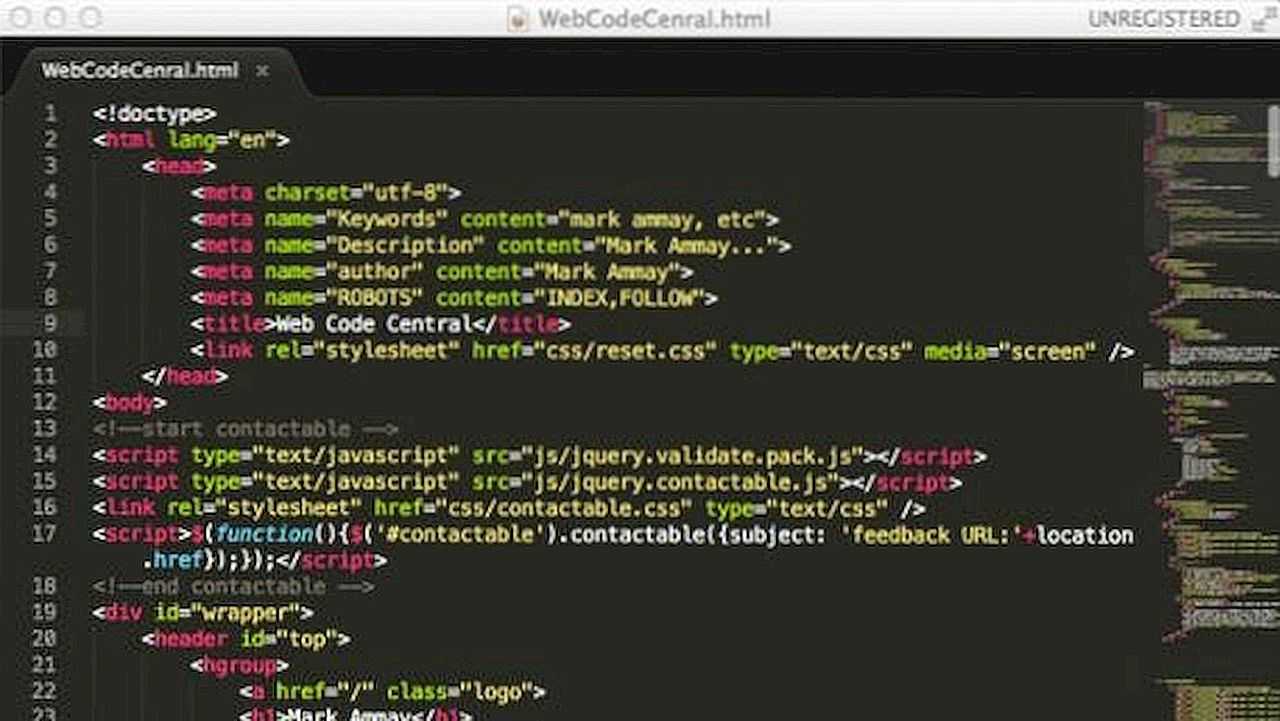
Todo documento HTML debe iniciar con la siguiente estructura básica:
<!DOCTYPE html>
<html>
hace <head>
<title>Título de tu página</title>
</head>
<body>
weg
</body>
</html>
El elemento <head> se utiliza para incluir metadatos y el título de la página.
Instagran detallame ahi tienes mi email. Muchas gracias! Software gratuito de creación de sitios web. Por suerte, compartes ese conocimiento y no lo guardas para clases de pago. Los felicito por el tutorial que esta respecto a como abrir una pag web esta explicado muy bien y desearia recibir informacion sobre como adicionar a la pag web contador de visitas, compartir etc. Por favor, vuelva a habilitar Javascript para acceder a la funcionalidad completa. Ernesto G Bustamante - 30 septiembre, responder Hola Carlos, hazlo directamente en el archivo header. Cuando estés dentro con tu cuenta iniciada tienes que ir a 'Mis sitios', en la parte superior izquierda y, a continuación, seleccionar 'Crear un sitio nuevo'. Una propiedad es la modificación o modificaciones concretas que aplicas en la hoja de estilos CSS a un elemento de tu web mediante un selector.El contenido visible se debe colocar dentro del elemento <body>.
Paso 3: Etiquetas y elementos HTML
HTML está compuesto por una serie de etiquetas y elementos que le dan estructura al contenido de tu página web.
Por ejemplo, para crear un encabezado utilizamos la etiqueta <h1> seguida del texto del encabezado hzcer luego cerramos la etiqueta </h1>.
Em utilizar las etiquetas <h2> y <h3> para encabezados secundarios y terciarios respectivamente.
Si deseas crear párrafos de texto, puedes utilizar la etiqueta <p> y escribir el contenido dentro de ella.

También puedes utilizar diferentes elementos para insertar imágenes (<img>), enlaces (<a>) o incluso listas ordenadas (<ol>) y no ordenadas (<ul>).
Paso uan Estilo con CSS
Ahora que tienes tu estructura básica en su lugar, es momento de darle estilo a tu página web. Para ello, puedes utilizar CSS (Cascading Style Sheets).
El CSS te permite definir el aspecto visual de tus elementos HTML.

Puedes especificar colores, tamaños, fuentes, márgenes y mucho más.
La forma más común de aplicar CSS a tu página web es utilizando una hoja de estilos externa. Existirá un archivo separado con extensión ".css" en el que podrás definir todas las reglas de estilo.
Luego, en el elemento <head> de tu documento HTML, puedes enlazar esta hoja de estilos utilizando la weh <link>.
Paso 5: Publica tu página
Una vez que hayas terminado de crear y estilizar tu página web, es tiempo de compartirla con el mundo.
Para hacerlo, necesitarás un servidor web donde alojar tu sitio.
Existen varias opciones para publicar tu página, desde servicios gratuitos hasta contratar un servidor.

Asegúrate de investigar cuál es la mejor oágina para tus necesidades y sigue las instrucciones proporcionadas por el servidor para subir y alojar los archivos de tu página web.
En resumen, crear una página web hcer HTML implica planificación, escritura del código HTML, uso de etiquetas y elementos, estilo con CSS y publicación del sitio.
¡Ahora estás listo/a para comenzar a construir tu propio sitio web!
Recuerda siempre practicar, explorar y estar al día con las nuevas tendencias del desarrollo web.
Cómo hacer una página web con Wix¡Buena suerte en tu viaje como desarrollador/a web!