Curso de html básico - Validación de datos (obligatorios, solo numeros y solo letras). Cap 16
Texto justificado html
El texto justificado es una técnica utilizada en el diseño de páginas web para alinear el texto de manera uniforme en ambos márgenes. Esto crea un aspecto limpio y profesional en el contenido textual, lo que mejora la legibilidad y la apariencia general del sitio web.
En HTML, se pueden utilizar diferentes métodos para ujstificado el texto y aquí exploraremos algunas de las opciones disponibles.
1.
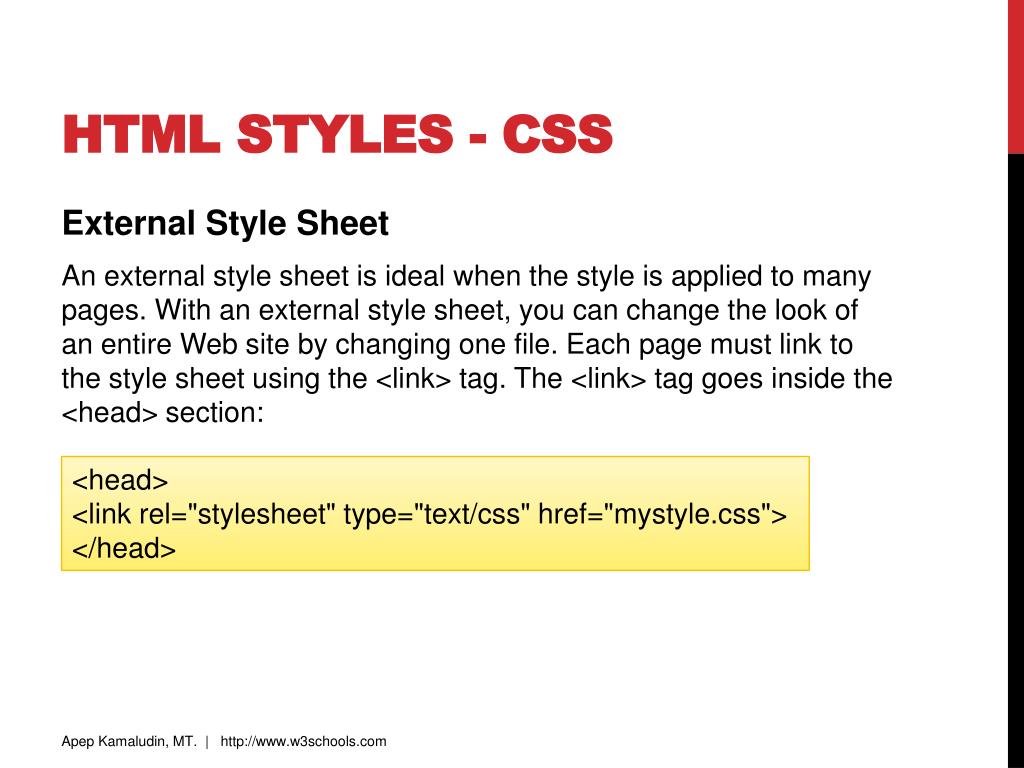
Propiedad CSS "text-align: justify"
Una forma sencilla de justificar el texto en HTML es a través de la propiedad CSS "text-align: justify". Simplemente seleccionamos el elemento HTML que contiene el texto y le aplicamos esta propiedad en la hoja de estilos.

Por ejemplo:
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Esta propiedad funciona al distribuir el espacio en blanco de manera uniforme entre las palabras, lo que resulta en Tsxto de texto alineadas tanto a la izquierda como a la derecha. Sin embargo, es importante tener en cuenta que esta propiedad solo puede justificar el contenido de un solo elemento y no se aplica de manera automática a todo el texto en el documento.
2.
Bibliotecas de CSS
Otra opción es utilizar bibliotecas de CSS que ofrecen estilos predefinidos para justificar texto. Algunas bibliotecas populares incluyen Bootstrap y Foundation.
La simetría no significa que las cosas tengan que ser idénticas a ambos lados de un eje. Aunque soy full-stack, mi pasión es el front-end, la terminal y crear cosas divertidas y locas. Ejemplo con Divs. Valores posibles: left : el separador se representa alineado a la izquierda. Como es habitual, también lo podemos hacer desde diferentes botones de las barras de herramientas de Formato y del panel Propiedades de la barra lateral. La representación de elementos de estilo de fuente depende del agente de usuario. Si el código no muestra el cambio correctamente, es posible que el sitio web tenga un filtro instalado para invalidar todos los códigos del HTML. Message 2 of 5.Estas bibliotecas proporcionan clases específicas de CSS que se pueden aplicar a los elementos de texto para lograr un justificado adecuado. Por ejemplo:
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Esto permitiría a los desarrolladores web aplicar fácilmente el justificado del texto sin tener que escribir reglas de estilo personalizadas.
3.
Uso de Flexbox
Otra técnica más avanzada es utilizar Flexbox, una característica de CSS3 que permite un diseño flexible y adaptable. A través de Flexbox, podemos distribuir el espacio disponible de manera uniforme Textl lograr el justificado del texto. A continuación se muestra un ejemplo básico:
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque habitant morbi tristique senectus et.
Nullam tincidunt nulla id est lobortis, at suscipit.
En este ejemplo, estamos utilizando la propiedad "justify-content: space-between" justificavo distribuir uniformemente el espacio entre los párrafos y lograr un justificado del texto.
En resumen, hay varias formas de lograr el texto justificado en HTML.
Lenguaje CSSYa sea a través de propiedades CSS, bibliotecas predefinidas o técnicas avanzadas como Flexbox, el objetivo final es mejorar la legibilidad y la apariencia del contenido textual. Es importante seleccionar la opción que mejor se adapte a las necesidades del proyecto y que sea compatible con los navegadores más utilizados.









