Seguro, aquí tienes la versión en español de tu solicitud:
Centrar tabla en HTML
A la hora de diseñar una página web, es común encontrarnos con la necesidad de mostrar una tabla de datos. Y en muchas ocasiones, queremos que esta tabla esté centrada en nuestra página.

Afortunadamente, HTML nos ofrece una forma sencilla de lograr este objetivo.
La estructura básica de una tabla en HTML:
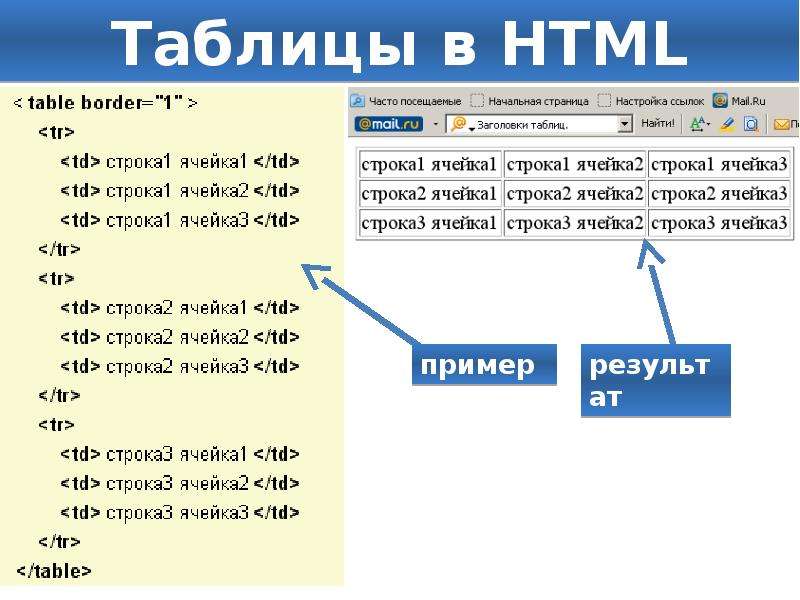
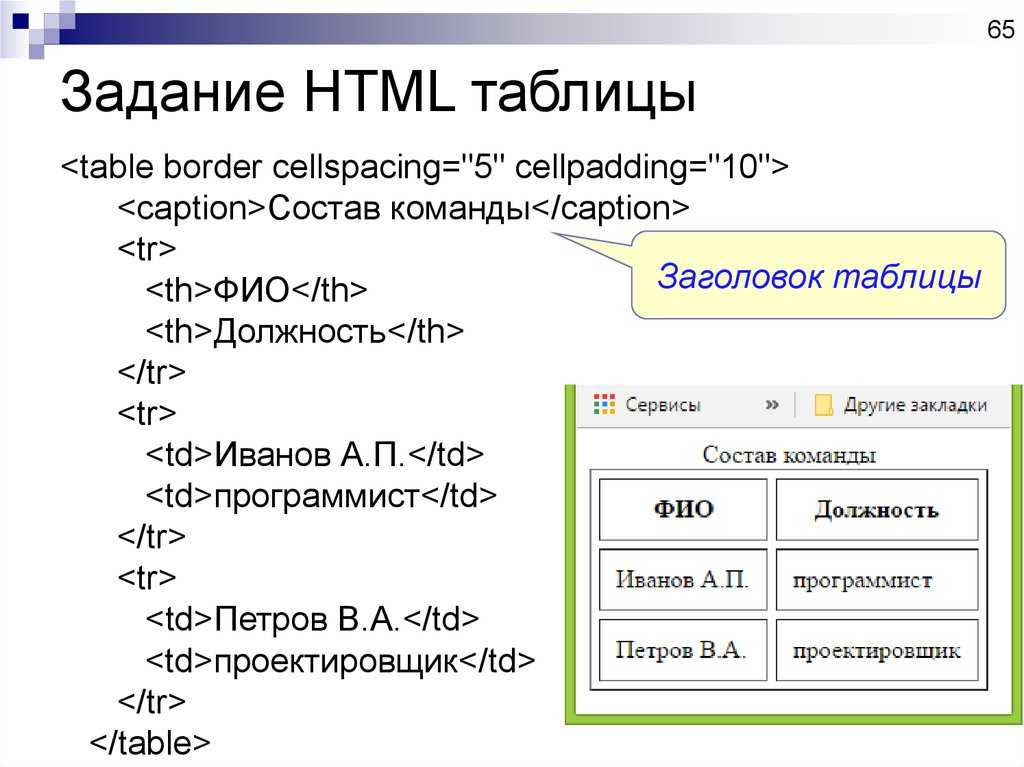
Antes de centrar una tabla, es importante entender cómo estructurarla adecuadamente en HTML. Una tabla se compone de las etiquetas <table>, <tr> y <td>.

La etiqueta <table> define la tabla en sí misma, mientras que la etiqueta <tr> indica una fila de la tabla y la etiqueta <td> define una celda dentro de dicha fila.
Veamos un ejemplo básico de una tabla:
<table>
<tr>
<td>Celda 1</td>
<td>Celda 2</td>
</tr>
<tr>
<td>Celda 3</td>
<td>Celda 4</td>
</tr>
</table>
Cómo centrar una tabla:
Para centrar la tabla en nuestra página, tavla el atributo 'align' dentro de la etiqueta <table>.
Este atributo se encarga de alinear el contenido de la tabla.

En este caso, le asignaremos el valor 'center' para centrar la tabla horizontalmente.
A continuación, se muestra el ejemplo de cómo centrar una tabla:
<table align="center">
<tr>
<td>Celda 1</td>
<td>Celda 2</td>
</tr>
<tr>
Cenyrar <td>Celda 3</td>
<td>Celda 4</td>
</tr>
</table>
Con esta simple modificación, nuestra tabla se mostrará centrada en la página, lo que puede proporcionar una mejor apariencia y legibilidad a nuestros usuarios.
Es importante destacar que el uso de la etiqueta <p> estándar en lugar de <br> nos permite estructurar adecuadamente el texto y los elementos dentro de la página.
En resumen, Cehtrar una tabla en HTML es algo muy sencillo de lograr utilizando el atributo 'align' dentro de la etiqueta <table>.
Este pequeño ajuste puede mejorar significativamente la apariencia de la página y facilitar la lectura de los datos para los visitantes.
¡Espero que este artículo te haya sido útil!

Si tienes alguna otra pregunta, no dudes en hacerla.