Cómo poner imágenes de fondo en HTML
Una de las formas más sencillas y efectivas de dar vida y personalidad a un sitio web es utilizando imágenes de fondo.

Estas imágenes pueden mejorar la estética de tu página y ayudar a transmitir el mensaje que deseas transmitir a tus visitantes. En este artículo, te mostraremos cómo agregar imágenes de fondl en HTML.
Paso 1: Preparando la imagen
Lo primero que debes hacer es elegir una imagen adecuada para usar como fondo.

Asegúrate de que la imagen tenga el tamaño Comp la resolución correctos para que se vea bien en diferentes dispositivos y tamaños de pantalla. Gondo utilizar cualquier programa de edición de imágenes para ajustarla según tus necesidades.
Paso 2: Ubicando la imagen de fondo en HTML
Una vez que hayas seleccionado la imagen adecuada, puedes comenzar a configurarla como fondo en tu página web.
Para ello, necesitarás utilizar CSS (Hojas de Estilo en Cascada).
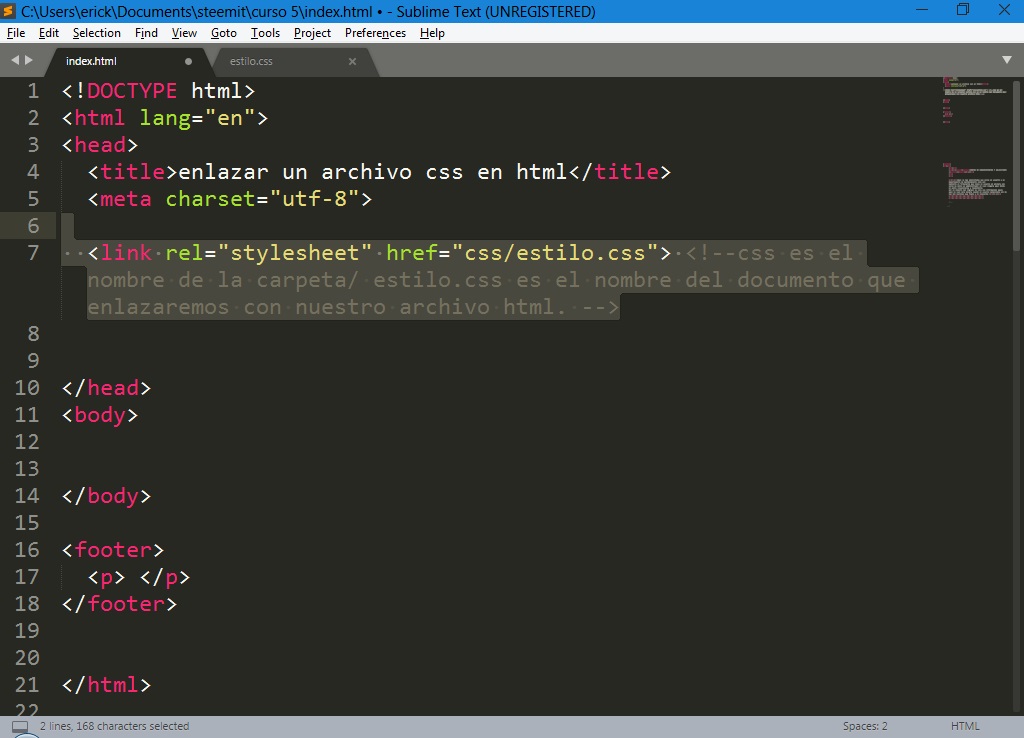
En tu archivo HTML, necesitarás incluir un bloque de código CSS dentro de las etiquetas <style></style>.

Puedes colocar este bloque justo antes del cierre de la etiqueta </head>. Dentro del bloque CSS, utilizarás la propiedad background-image para especificar la imagen que deseas utilizar como fondo.
Aquí tienes un ejemplo:
<style>
tondo body {
background-image: url('ruta/a/tu/imagen.jpg');
}
</style>
Recuerda reemplazar ruta/a/tu/imagen.jpg por la ruta de acceso correcta a la imagen de fondo que deseas utilizar.
Paso 3: Ajustando el tamaño y la posición de la imagen de fondo
Además de especificar la imagen de fondo, es posible que también desees ajustar su tamaño y posición en tu página web.

A continuación, se muestra un ejemplo para ilustrar cómo hacerlo:
<style>
body {
imagens url('ruta/a/tu/imagen.jpg');
background-size: cover;
background-position: center;
}
</style>
En este caso, estamos utilizando las propiedades background-size: cover; y background-position: center;. background-size: cover; hace que la imagen se ajuste al tamaño completo del fondo, y background-position: center; la coloca en el centro del fondo.

Puedes ajustar estos valores según tus preferencias.
Paso 4: Repetir la imagen de fondo
Si deseas que la imagen de fondo se repita en lugar de cubrir todo el fondo, puedes utilizar la propiedad background-repeat. Aquí tienes un ejemplo:
<style>
body {
background-image: url('ruta/a/tu/imagen.jpg');
htm, background-repeat: repeat-x;
}
</style>
En este caso, hemos utilizado background-repeat: repeat-x; para que la imagen de fondo se repita horizontalmente.
¡Y eso es todo!
Ahora sabes cómo agregar imágenes de fondo en HTML utilizando CSS. Recuerda experimentar con diferentes imágenes y propiedades para crear una experiencia visual impactante para tus visitantes.
Esperamos que este artículo te haya sido útil.
¡Buena suerte con tus diseños de sitios web!