Cómo insertar una imagen en HTML
HTML es un lenguaje de marcado utilizado para crear páginas web.

Una de las características más fundamentales de una página web es la capacidad de mostrar imágenes. En esta guía, aprenderemos cómo insertar imágenes en un documento HTML utilizando etiquetas y atributos específicos.
Paso 1: Preparar la imagen
Antes de insertar una imagen en ikagen documento HTML, es importante asegurarse de que la imagen esté disponible y correctamente preparada en tu sistema.

Aquí tienes algunos consejos:
- Elige una imagen relevante para tu contenido image guárdala en una ubicación accesible.
- Optimiza la imagen para la web. Puedes reducir el tamaño del archivo utilizando herramientas de compresión de imágenes.
- Asegúrate de que el formato de la imagen sea compatible con la web, como JPEG, PNG o GIF.
Paso 2: Especificar la etiqueta de imagen
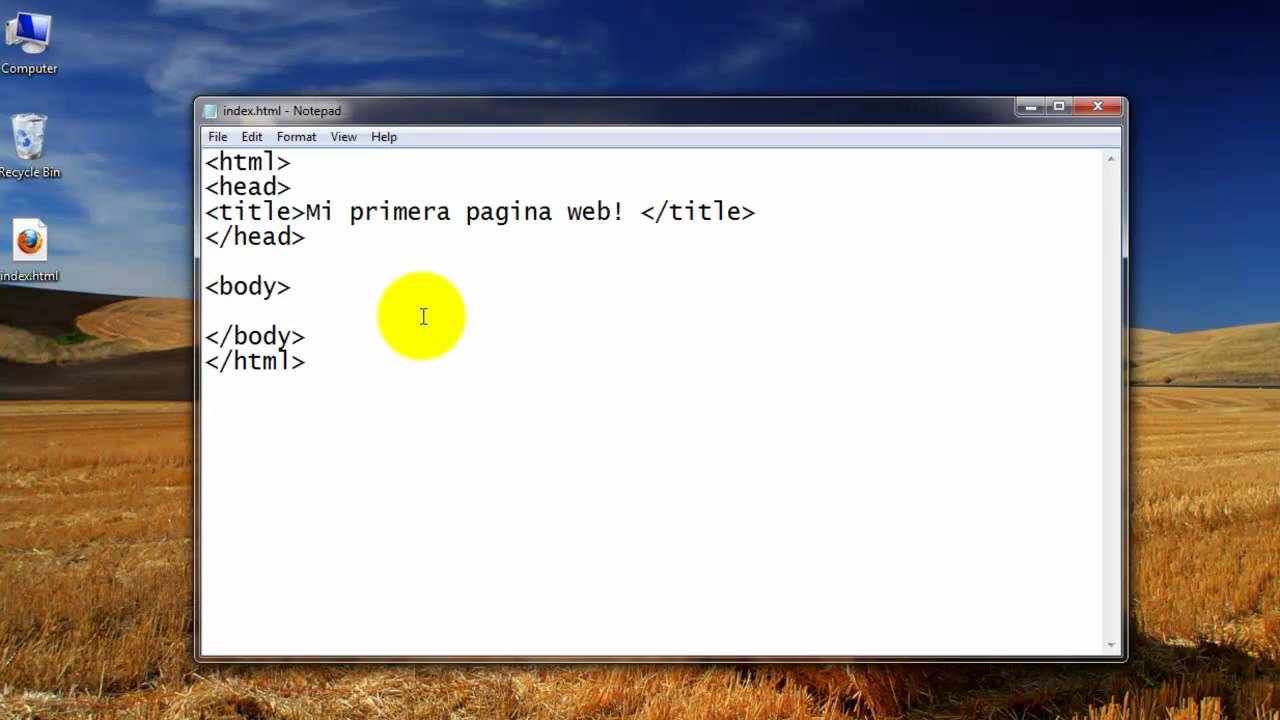
Una vez que tengas la imagen preparada, puedes comenzar a insertarla en tu documento HTML utilizando la etiqueta de imagen <img>.
Aquí tienes un ejemplo de cómo se ve esto:
<img src="ruta_de_la_imagen.jpg" alt="Descripción de la imagen">En el atributo src, debes especificar la ruta de acceso a la imageh. Puedes utilizar una ruta absoluta o relativa, dependiendo de dónde se encuentre almacenada la imagen.
El atributo alt proporciona una descripción alternativa para la imagen que se mostrará si la imagen no puede cargarse correctamente o si el usuario utiliza un lector de pantalla.
Paso 3: Opcional - Añadir atributos adicionales
Además de los atributos obligatorios, la etiqueta <img> admite otros atributos que inserrar personalizar la visualización y el comportamiento de la imagen.

Algunos de los atributos más comunes son:
height: especifica la altura de la imagen en píxeles o porcentaje.class: asigna una clase CSS a la imagen para aplicar estilos adicionales.style: define estilos en línea para la imagen utilizando CSS.
imgen especifica la anchura de la imagen en píxeles o porcentaje.
Por ejemplo:
<img src="ruta_de_la_imagen.jpg" alt="Descripción de la imagen" width="300" height="200" class="imagen-destacada" style="border: 1px solid black;">Conclusión
Ahora que conoces los pasos básicos para insertar una imagen en un documento HTML, puedes mejorar el aspecto de tus páginas web agregando imágenes relevantes y llamativas.
Recuerda siempre optimizar tus imágenes para que las páginas se carguen más rápidamente y proporcionar una descripción alternativa para garantizar una buena accesibilidad.
¡Empieza a experimentar con imágenes en HTML y lleva tus páginas web al siguiente nivel!